Заходя на страницу того или иного сайта, Вы, как и множество других людей, не просто читаете представленную там информацию, а также обращаете внимание на то, как это сделано, удобно ли Вам, нравится ли, порой достаточно пары секунд, чтобы понять,стоит ли оставаться здесь дальше. Сделать информацию привлекательной, а текст «читабельным» - очень важная задача при создании коммерческого ресурса.
1. Текст привлекает внимание прежде, чем графика.
Несмотря на то что Вы можете думать иначе, пользователь в первую очередь обращает внимание на текст. Большинство пользователей приходят на сайт в поисках информации, а не изображений, поэтому важный текст должен быть наиболее заметным.
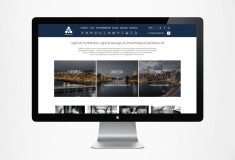
2. Изначально взгляд сфокусирован в левом верхнем углу страницы. (как показано на картинке. Красное – самая высокая частота просмотра. Результаты исследований eye-tracking Christina Laun, 21 августа 2008)
В этом нет ничего удивительного, большинство приложений разработаны так, что пользователю постоянно приходится обращать взгляд в эту область. Если Вы хотите создать успешный сайт, то при разработке дизайна нужно об этом помнить и, стараясь создать уникальный стиль, не нарушать привычек пользователей. Также стоит помнить, что удержать пользователя поможет, простая в использовании и заметная, благодаря размещению в верхней части страницы навигация.
3. В первую очередь пользователи просматривают верхнюю левую и верхнюю часть страницы и только потом смотрят ниже и правее.
Исследования показывают, что зона внимания пользователей имеет вид буквы F3. Наиболее важные элементы сайта должны находиться в этих ключевых областях.
4. Читатели игнорируют баннеры.
Реклама позволяет владельцам сайта заработать "на хлеб с маслом", но исследования показывают, что в большинстве случаев пользователи игнорируют баннеры, фокусируясь на них только на доли секунды. Если вы хотите заработать на рекламе, подходить к ее размещению, оформлению и типу нужно творчески.
5. Броское форматирование и шрифты игнорируются.
Почему? Потому что пользователи принимают их за рекламу, не содержащую нужной им информации. Исследования показывают, что крупные, цветные буквы усложняют поиск информации, причина кроется в привычке пользователя игнорировать все похожее на рекламу. При разработке дизайна важно,чтобы «блеск» не отвлекал внимание отглавной информации и не делал ее похожей на рекламу.
6. Короткие параграфы лучше длинных.
Первое, что пользователь ищет на странице, - это заголовки. Они не должны подавляться другими элементами страницы, постарайтесь, чтобы заголовки были достаточно заметными. Информация, размещенная на сайте, должна быть рассчитана на быстрое восприятие, поскольку большинство интернет-пользователей стараются экономить время. Параграфы и предложения должны быть короткими, за исключением случаев, где обратного требует контекст. Одноколоночные форматы лучше фиксируют взгляд, чем многоколоночные. Не перегружайте пользователя информацией. В некоторых случаях «проще» значит «лучше».
7. Большие и простые изображения лучше привлекают внимание.
Люди предпочитают большие, информативные изображения, на которых доступны детали, вместе с тем изображения должны быть связаны с текстом, рядом с которым размещены, иначе шанс того, что они будут проигнорированы, возрастает. Абстрактные и артистичные фотографии могут хорошо сочетаться с дизайном, но не всегда обращают на себя внимание читателя. Если Вы используете фото людей, они должны быть понятными и простыми. Нужно обратить внимание и на то, что лучше работают фото реальных людей, а не моделей.
8. Пользователи тратят много времени, смотря на кнопки и меню.
Поэтому при разработке дизайна Вам стоит обратить на них особое внимание. Кроме того, что они привлекают внимание пользователя, это еще и одни из важнейших элементов сайта.
9. Большие блоки текста игнорируются.
Исследования показывают, что большинство интернет-пользователей не готовы тратить время на изучение больших блоков текста, как бы информативны и хорошо написаны они ни были. Разбиение на небольшие параграфы, выделение важных областей, подзаголовки и списки позволяют задержать внимание пользователя.
10. Пространство полезно.
Несмотря на желание втиснуть что-нибудь в каждый уголок страницы, лучше оставить немного пространства. Перегрузка сайта приведет только к тому, что пользователь будет игнорировать значительную часть контента. Поэтому старайтесь сделать сайт простым и оставить достаточно пространства, на котором могли бы отдохнуть глаза пользователя.
Помните, что правильно расположенная информация – залог успеха Вашего ресурса у пользователей.